Javascript,jQueryサンプル集
CSS3のデザイン例、サンプルコード公開しているサイトから、良さそうなデザインを集めてみました。
[jQuery]シンプルでカッコいい縦スクロール
2012.07.13.fri
参考サイト:ノンプログラミングで流行りの「スクロールするサイト」が作れる!jQueryプラグインを作ってみました
jQueryのプラグイン、jQuery Scrollable Linkを使って、シンプルな縦スクロールのサイトを作成。
サンプルとして、シルエットを使ったサイトを作ってみた。

自作サンプルページはこちら
[jQuery]縦横にページをスクロールする
2012.06.27.wed
参考サイト:jQuery.LocalScroll (English)
日本語サンプル:縦横にスクロールするjavascript「jQuery.LocalScroll」
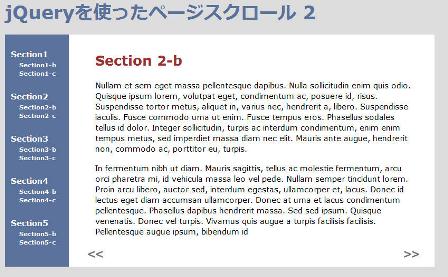
ページ内で縦横にスクロールするサイトのサンプル。
日本語サンプルのように、格子状メニューとして活用できそう。

自作サンプルページはこちら
縦横スクロールするので格子状メニューとして使用。

緑のカーテンに適した植物一覧
[jQuery]セクションで区切ってページをスクロールする
2012.06.26.tue
参考サイト:jQueryで長いページの区切り(セクション)ごとに背景を変化させる
参考サイト:スクロールに応じて背景を変更する かちびと.net
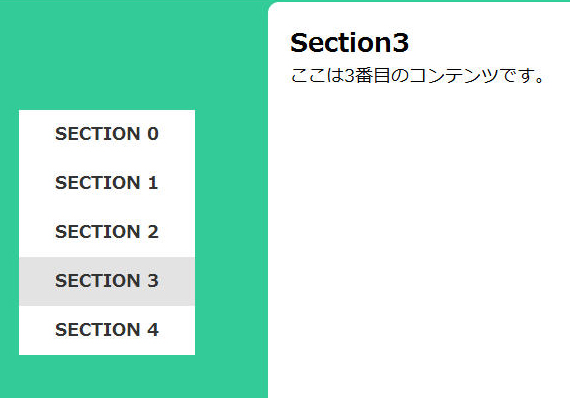
ナビゲーションによってページ内のセクションを推移。
その際、背景色を変更させる。

自作サンプルページはこちら
[jQuery Mobile]サンプル作成
2012.04.11.wed
公式サイト:http://jquerymobile.com/
日本語リファレンス:http://dev.screw-axis.com/doc/jquery_mobile/
3月10日(土)に受けたjQuery Mobileの講習内容とテキストを元に、サンプル一覧を作成してみたので、そのまとめ。
未完成なので今後も随時追加予定。
【その他の参考サイト】
オリジナルのテーマの作り方
自作サンプルページはこちら
[jQuery]オンマウスでスライドしてメニューが出てくるjQueryプラグイン
2012.04.10.tue
日本語解説サイト:http://weboook.blog22.fc2.com/blog-entry-225.html
作者サンプルページ(英語):http://tympanus.net/Tutorials/FixedNavigationTutorial/
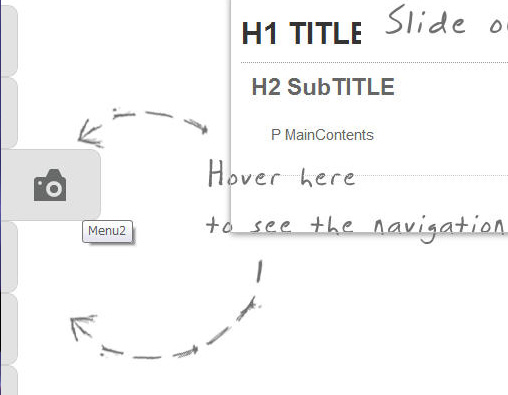
左側のタブメニューがオンマウスで出てきます。

自作サンプルページはこちら
[jQuery]信学会サンプル:ヘッダ画像のスライダー
2012.03.13.thu
データ元:jQueryでシンプルなスライダーのプラグインをつくってみた
サンプル用の簡単なもの。
2012.04.19.thu 追記
サンプルを増やして、ショーケースにUPした。
・スライダー案1:横スライド
・スライダー案2:スライドアニメーション
・パネル案1:横幅固定
・パネル案2:ブラウザサイズによって画像が可動
※パネル案2を自サイト内にもUPしました。2012.10.26.fri
【参考サイト】
スライダー案1
jQueryでシンプルなスライダーのプラグインをつくってみた
スライダー案2
多機能スライドショーSkitterが本当にすごい!導入方法など
Skitter公式サイト(英語)
パネル案
フローティングブロック:リキッド
かみぐ
[jQuery]ちょっとスクロールしたら「トップへ戻るボタン」を表示
2012.03.07.thu
データ元:http://www.webopixel.net/javascript/538.html
ちょっとスクロールするとフェードして「トップへ戻るボタン」を表示を表示します。
fixedにすることで固定配置されます。
出現位置は数値で変更可能です。
[jQuery]ページ内を自在にスクロール
2012.03.07.thu
データ元:http://www.finefinefine.jp/web/kiji1388/
ページのトップに記事へのリンク一覧を設置して、そこから各記事へジャンプ。
画面をぱっと切り替えるのではなくて、動きの分かるスクロール処理をします。
それぞれの記事の最後に「ページ上部へ」リンクを設置して、そこからもスクロール処理でページのトップへ戻ります。